Overview.
I was mainly in charge of the UIUX development and Interaction design for its workroom feature. Since it was in a primary phase of the project, the team focused more on the scene editor function instead of in-environment interactions. There were no UI elements besides the control blocks as placeholders. As a early-stage UIUX designer, I addressed the user demands and generated a set of interfaces, determined a proper user flow, and made specific optimization towards the headset user experience.
Role
User Experience Designer
More Than
Meeting In VR
ARENAXR, A Conix Research Center Project
Duration
May - Dec 2023
Team
1 UX Designer, 2 Programmers,
1 Manager
Responsibilities
User Interface Development
User Experience Study
Figma Prototyping
Implementation Support
Collaborate and replace three.js library with new UI primitives.
About ARENA.
ARENAXR is a cross-platform network that serves as both a 3D scene editor and a virtual meeting space. Editors can easily build hybrid AR/VR reality environments where physical and remote users can interact in real time. The project originated in CMU WiSELAB (Wireless Sensing and Embedded System Lab), under the direction of Dr. Anthony Rowe.
Problem Space.
The existing user flow and the interface primitives are lack of design and aesthetics. 85% of users (basically lab members) reported a "messy, confusing experience working with the system" and "bad UIs".
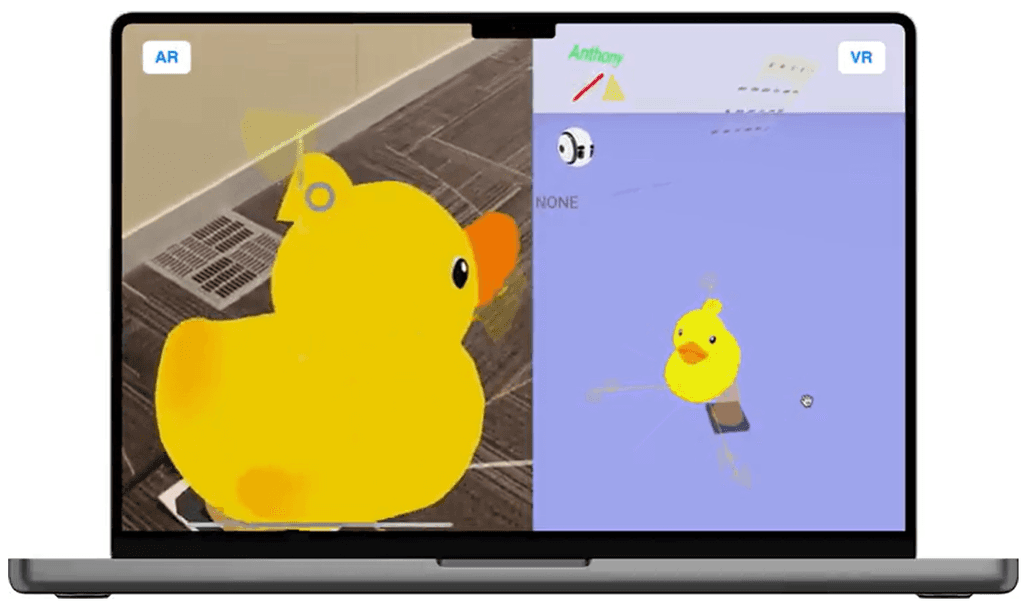
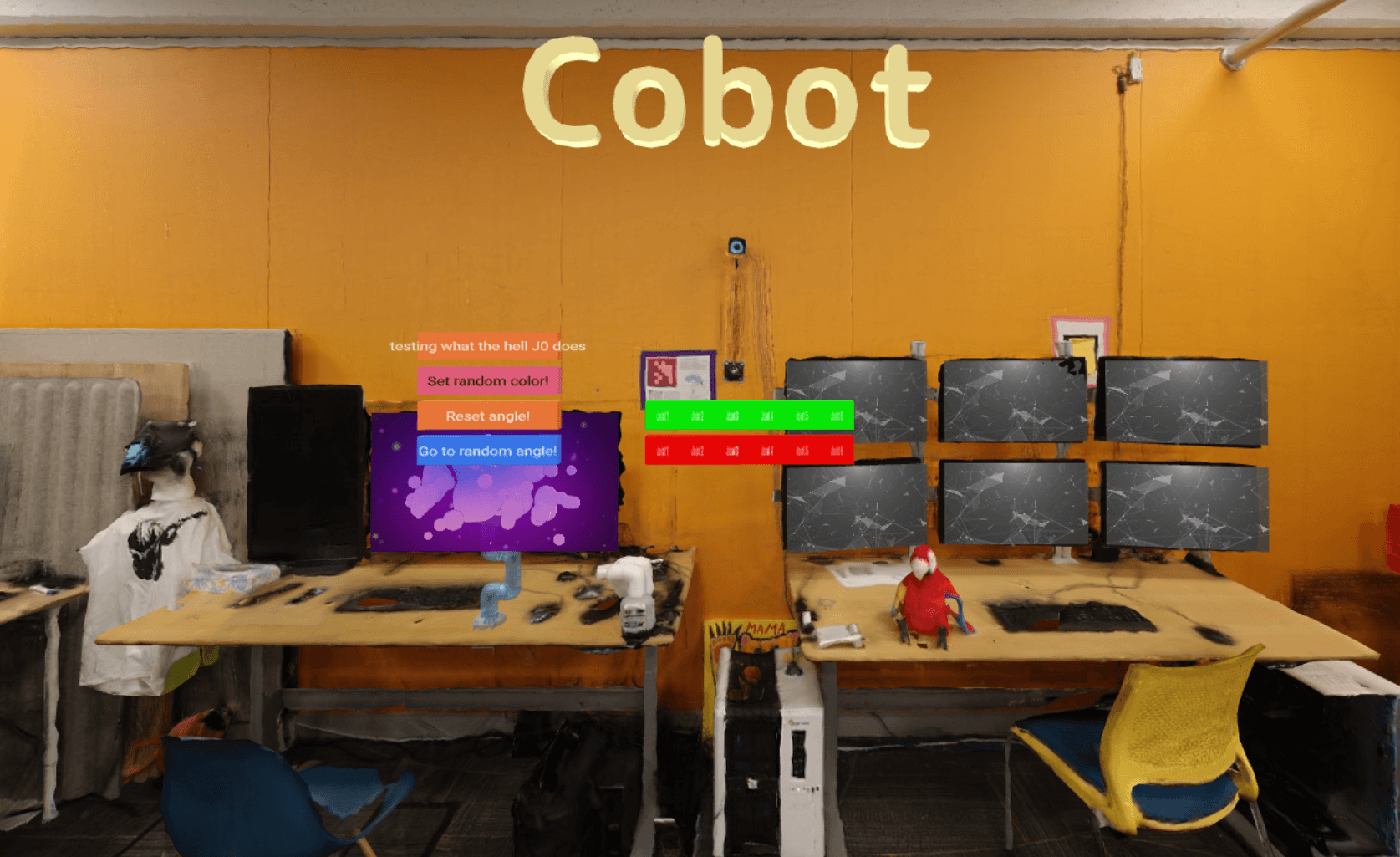
XR Preview Example of ARENA
What problems I need to solve as a UIUX Designer?
Design a usable interface for both mobile and headset ends with a new set of UI code.
Reconstruct overall user experience for current website/environment operations.



Construct the UI Primitives.

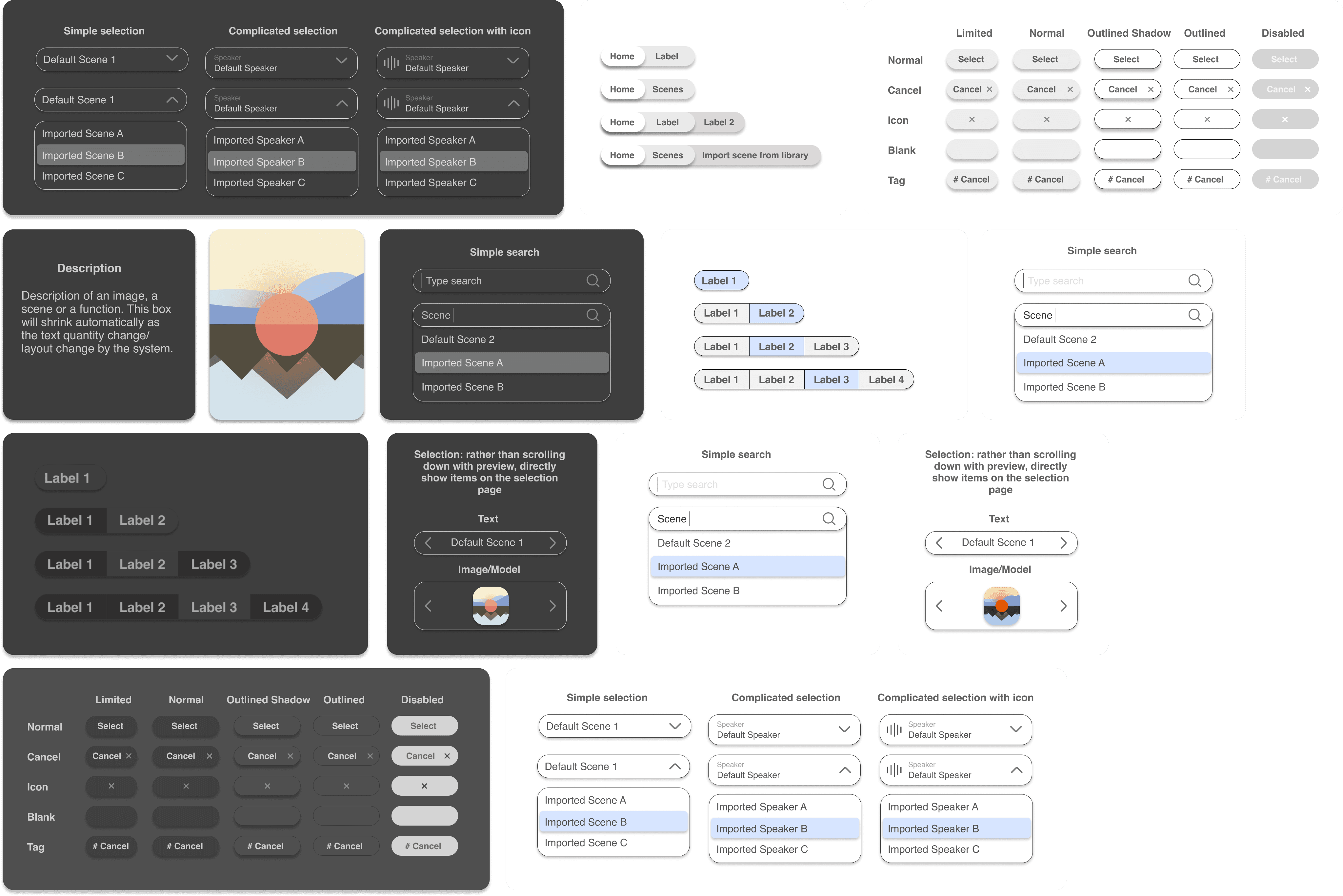
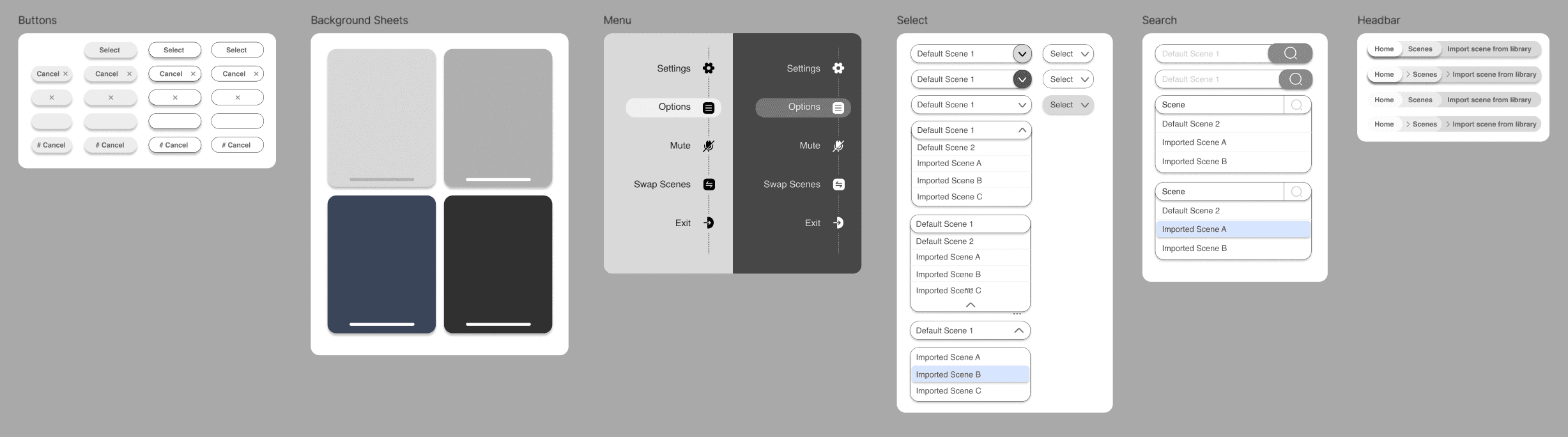
Final UI Primitives Design.
First thing first, we decided to first produce a set of 80% functional UI primitives, in case a clear branding of ARENA could be determined and continued to other applications related.
After searching for more precedents and UI Primitive examples, I finalized the ARENA Environment UI as below.
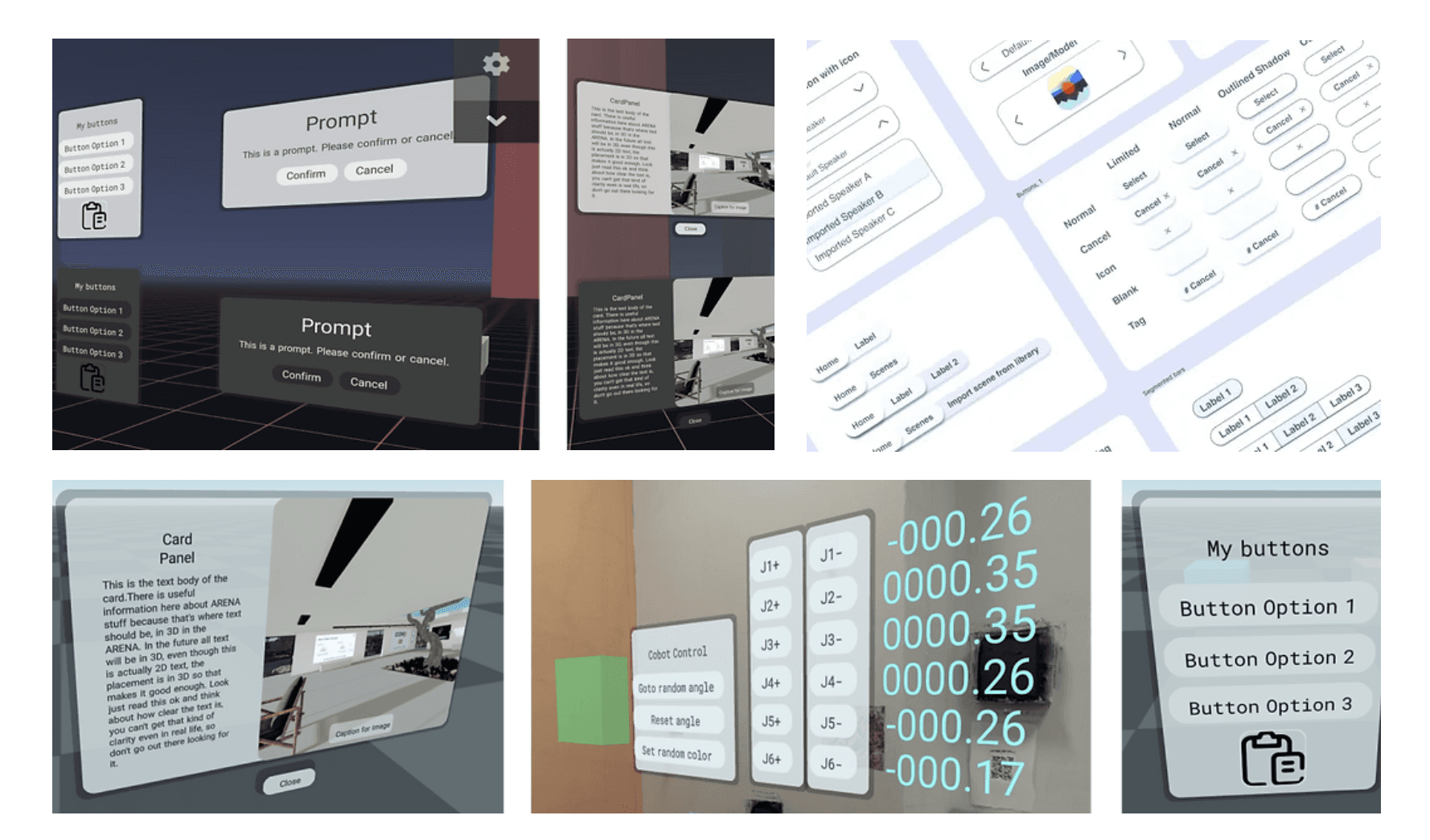
Deployment of Interface

In collaboration with the programming group, I made adjustments and replaced the current buttons and tabs in the 3D object schema library of ARENA. The current object library was based on three.js library, which fortunately allows the auto-shrinking of text and clicking effect of the buttons. Animations of more complicated operations may be deployed in the future.
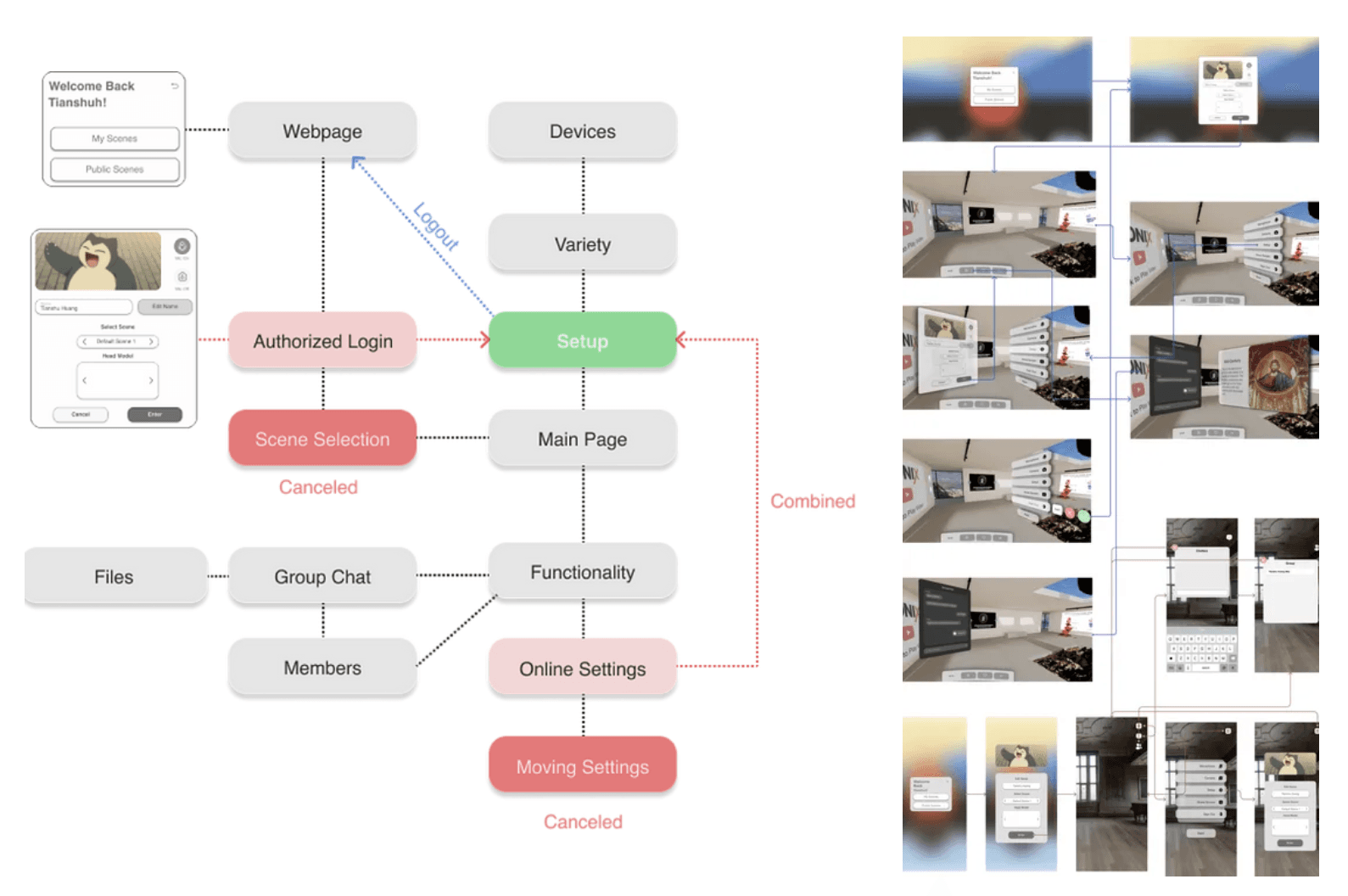
Reframe User Journey: What is a proper flow using ARENA?

To state this question, I conducted a series of user interviews and addressed a proper user journey for those interfaces. I rearranged the most important login and setup interface. By providing a more organized, clear central setup display, I simplified the messy and information-heavy interaction flow.
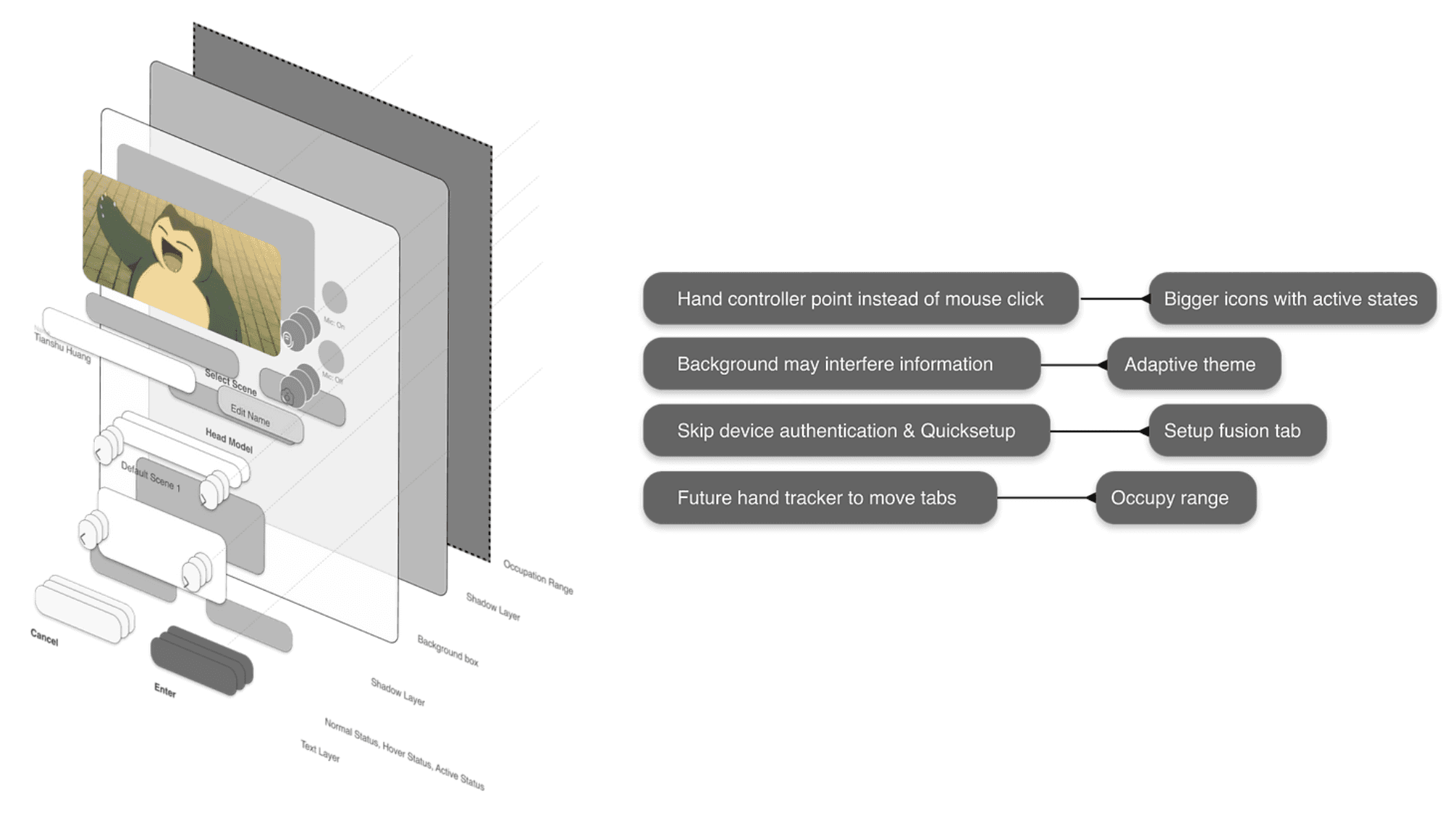
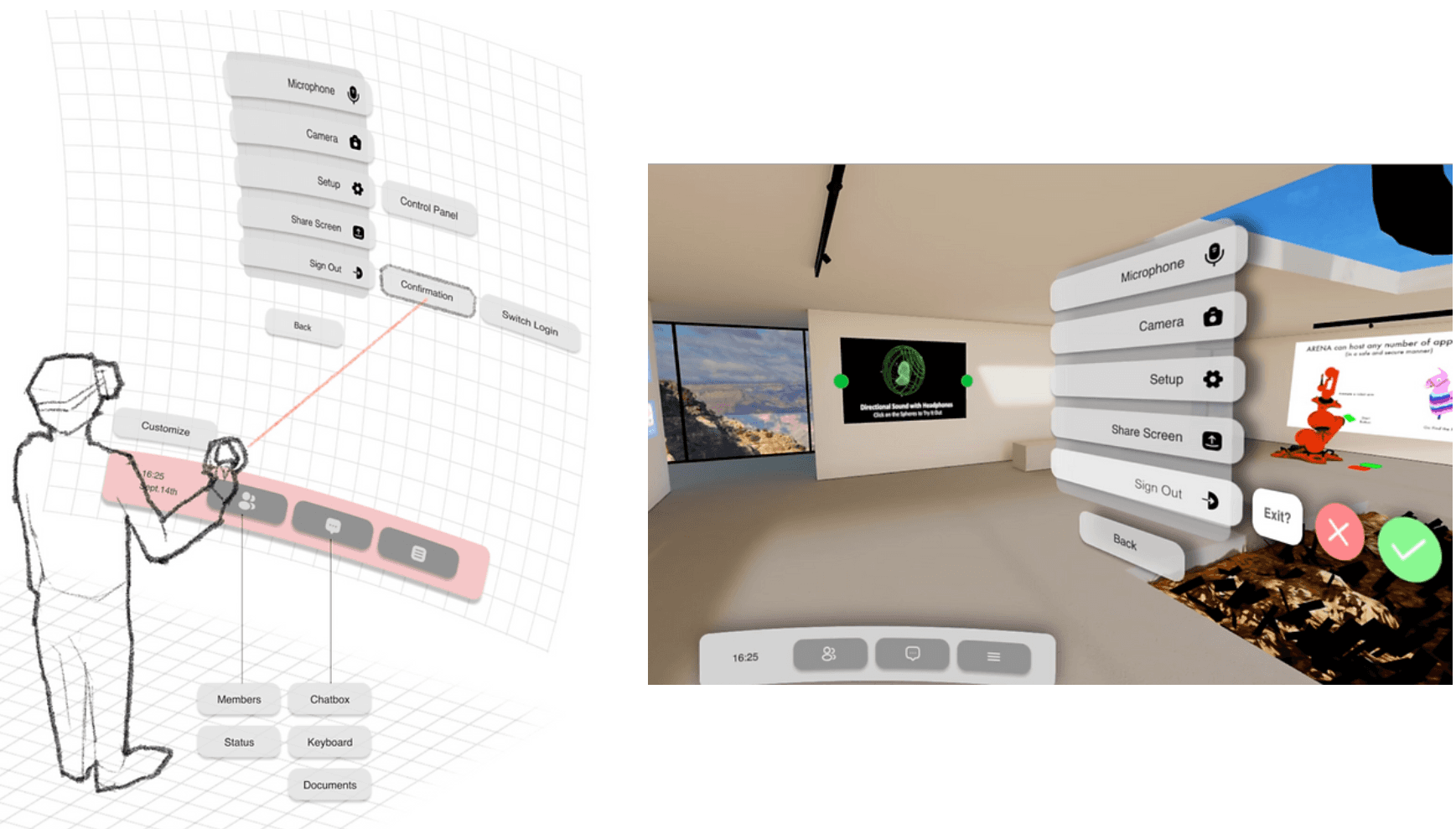
Optimization towards Headset Interface

When implementing the interface in system and testing, the lab users and I found an urgent need for a specific, optimized solution for the headsets as they have disparities in operation and interaction modes.
Implementation of Optimized Interface
Interfaces optimized for VR device has been updated and also could be easily accessed from the laptop end. Specific button interactions were emphasized and has been dragged out of the main information cluster.
Future of ARENA: Initial 3D Bar
Being inspired by Oculus UI, we decided to add a built-in menu tab that could be called out anytime in the meeting. This tab is called “initial3D”, anchored with the user and could be switched on/off by head movements. Our purpose is to avoid the plain buttons which are similar to mobile interfaces, but emphasize the 3D realm of the controls. This design shares the same style with the basic UIs.
However, it is specifically difficult to implement the curved surface via JavaScript due to the limitation of the object-based attribute of the method. Since ARENA has already allowed object editing via importing from blender, a possible solution for Initial3D is allowing the primitive, build-in UIs to be imported as models (3dm, obj or gltf).

Takeaways
ARENA is my first project as an Interface/Experience designer in relation with the Extended Reality field, also my first project working in a real lab environment. In the collaboration process, I gained invaluable experience working with various team members with different roles. I also realized there is no specific answer to a problem in the technological field. When dealing with the modeling issues, ARENA used multiple ways to process the files, such as use original three.js library, 3D modeler - gltf conversion, and Unity as API in the editor... This experience also unbounded my thinking in the designing process -- sometimes "designing" is only a small part of the design process, while having a thorough understanding on the context is more important.